TFLite模型的开盲盒体验之编辑模型
上期小编带着大家一起认识了一下TFLite格式以及它所依赖的flatbuffer技术(TFLite模型的开盲盒体验 )。今天,小编带领大家一起揭开TFLite格式的神秘面纱,看看它到底何许神也,并将如何编辑TFLite模型的分解步骤娓娓道来。
首先,我们要借助一个叫做flatc的小工具,首先从github下载到flatbuffer的源码:
git clone https://github.com/google/flatbuffers.git
接下来进入flatbuffer目录,并创建一个名为build的文件夹并进入:

在此目录下打开Windows PowerShell,并输入cmake ..:

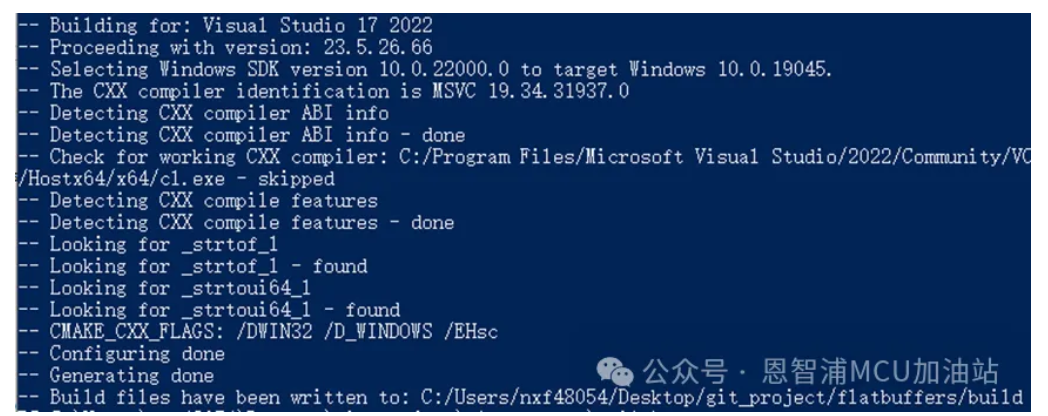
等待构建完成:

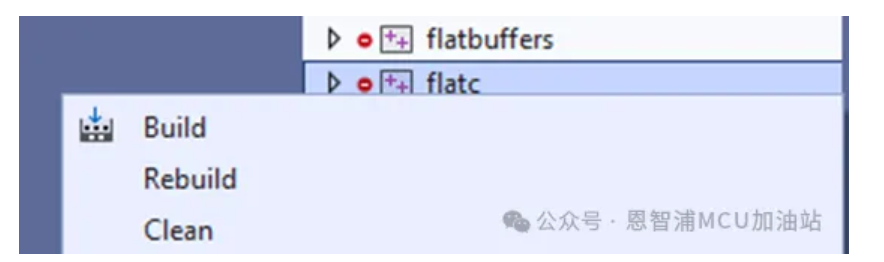
现在我们看到build目录中多出了一些vs工程,双击打开FlatBuffers.sln, 并在flatc上右键选择Build:

等待编译完成:

我们可以在Debug目录下找到flatc.exe。
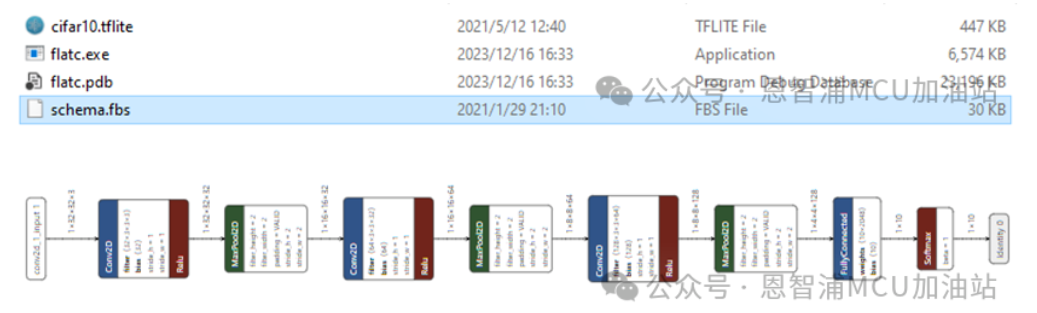
目前工具有了,接下来就是处理TFLite模型了,打开模型需要一个schema.fbs文件,只要是电脑中有tensorflow的源码,就能直接搜到:

接下来输入以下指令:
flatc.exe -b schema.fbs cifar10.json
可以看到生成一个.json文件:

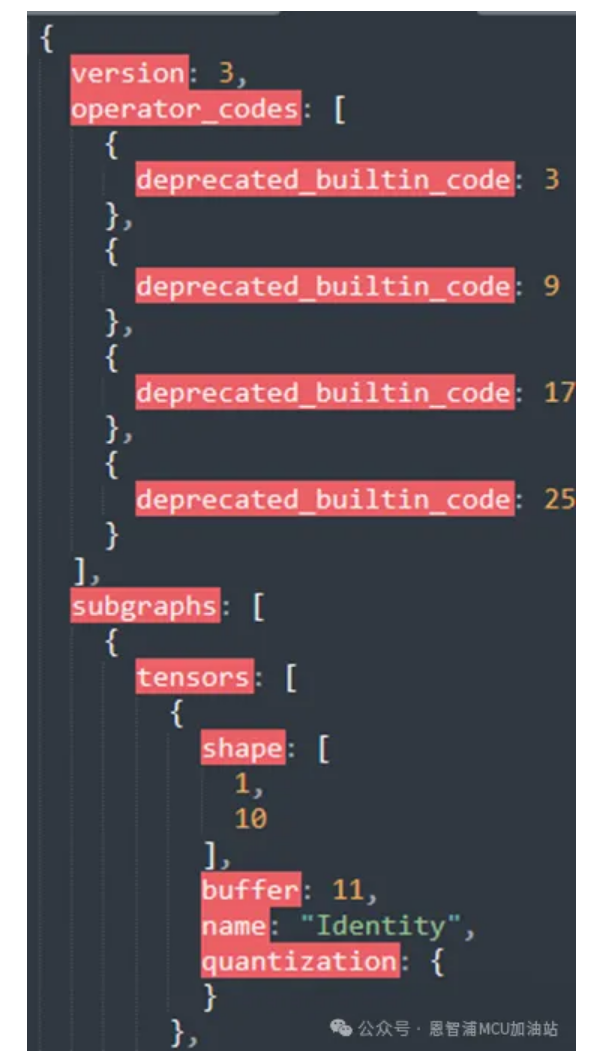
想必大家还记得上期说到的,TFLite格式的构成:包含了操作符(Operator code)、子图(SubGraph)以及缓冲区(Buffer)。子图中定义了模型中的子图,包括各个Tensor,输入输出的Tensor,以及子图中的各个算子。双击打开所生成的json文件:

那么接下来,就不用小编再多说了吧?有了json格式,就可以直接修改了。简单起见,我们直接将模型的输出变为多个,比如将FullyConnected节点的输出也作为模型输出:

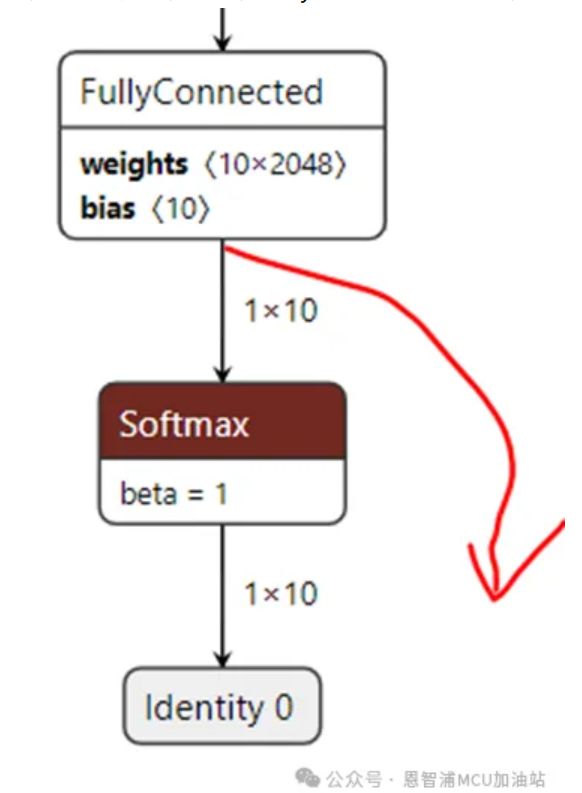
搜索json文件,找到FullyConnected节点:

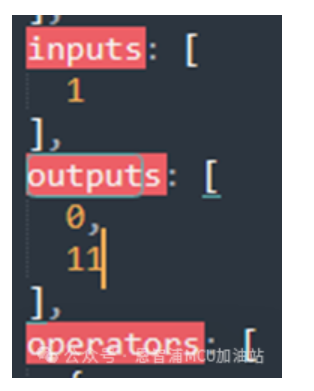
输出标号为11。找到模型的输出节点,并将11填进去:

保存文件,将json文件重新生成TFLite格式:
flatc.exe -t schema.fbs -- cifar10.tflite
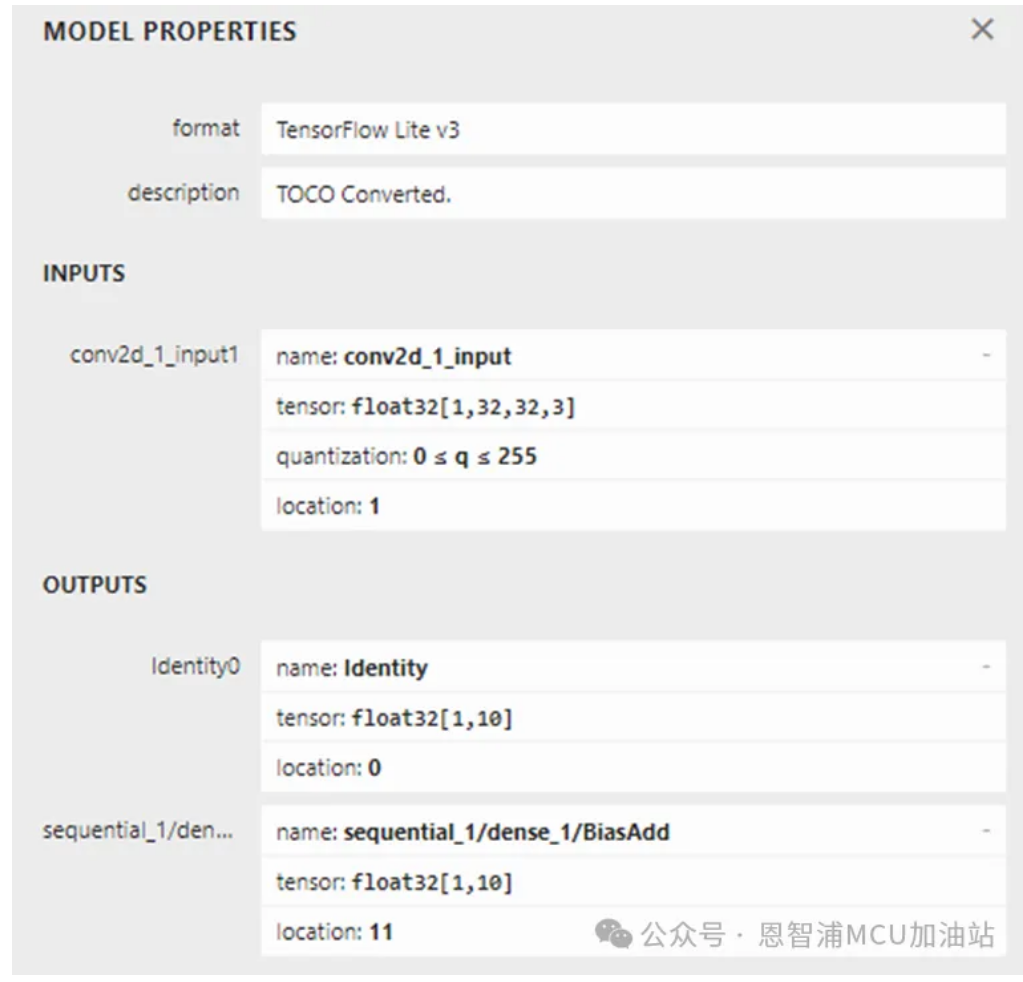
重新打开cifar10.tflite文件:

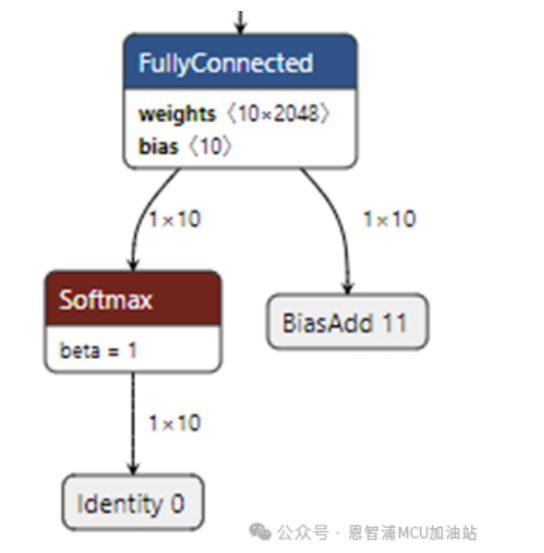
可以看到,我们已经成功将FullyConnected的输出作为模型的输出啦:

转换成功!!! 当然,更加高级的玩法,就请大家自行去挖掘了。小编在这里只是抛砖引玉~
大致思路是先用flatc工具将TFLite模型转换成json文件后,将TFLite模型的修改转换为对json文件进行处理。最后,再通过flatc工具将修改后的json文件重新生成TFLite模型。
相信大家都能改造出属于自己的TFLite模型,祝大家开盲盒顺利!!
开盲盒准备:TFLite模型的开盲盒体验 http://www.eepw.com.cn/article/202405/458552.htm
开盲盒终极:TFLite模型终极开盲盒来啦! http://www.eepw.com.cn/article/202405/458557.htm
关键词: flatbuffer NXP json

加入微信
获取电子行业最新资讯
搜索微信公众号:EEPW
或用微信扫描左侧二维码