Windows Phone开发工具初体验


Windows Phone新界面
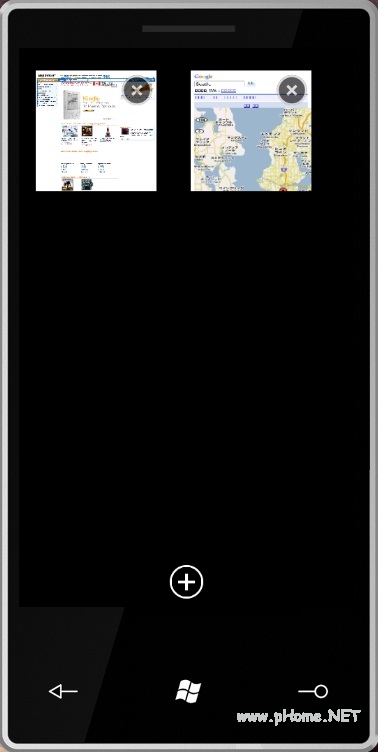
既然把Windows Phone Emulator起来了,我们就顺便参观下Windows Phone的新界面吧。点左边的Back键,会将应用程序的Debugger断掉,不知道程序是否退出了。点中间的Win Button,会回到主界面。
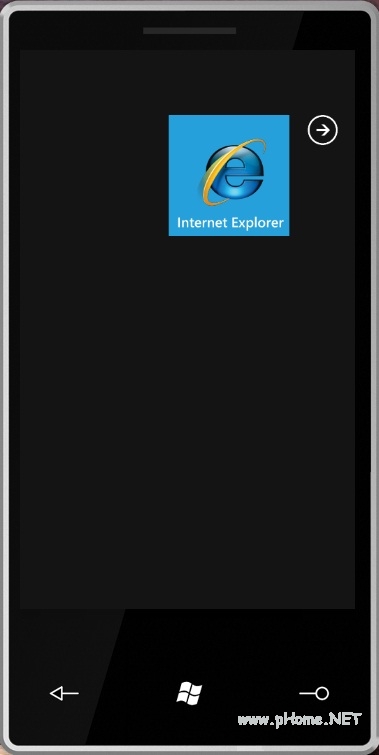
不过主界面上只有IE一个图标。Windows Phone模拟器中还没有包括其他的系统功能,比如电话、电子邮件、搜索等。模拟器也没有办法模拟重力感应、Location定位服务。希望到Windows Phone开发工具正式发布时,这些系统功能都可以被支持。



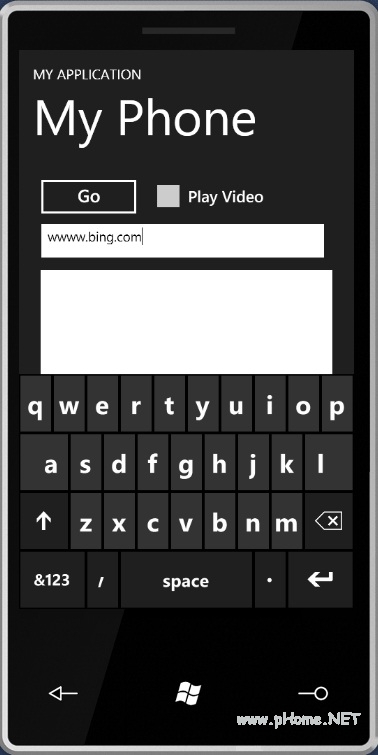
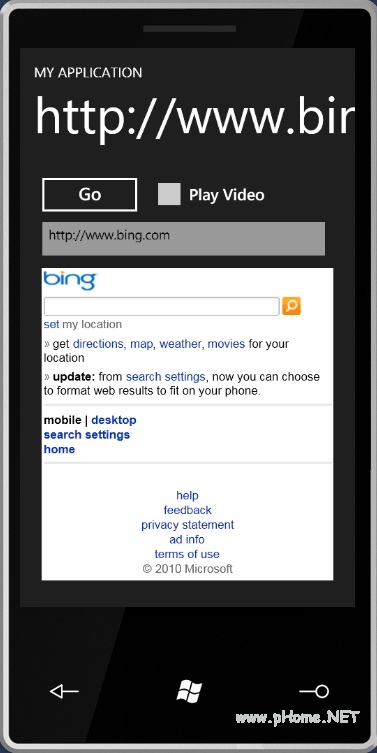
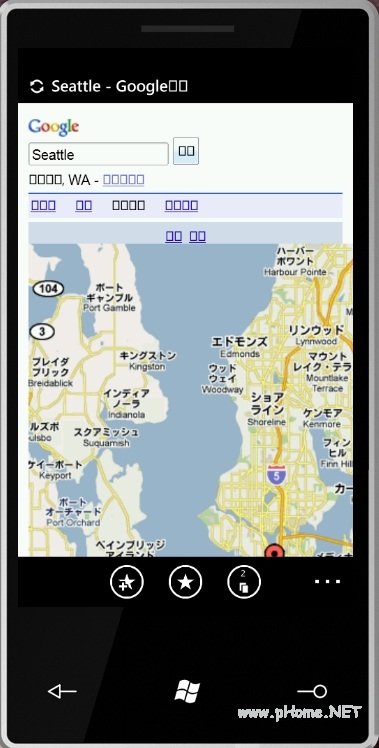
IE的用户体验非常好,一开始新手发蒙,没找到地址栏,后边就非常顺利了。无论是页面缩放时的平滑动画,还是输入时切换到适当大小的设计,都非常顺手。特别是Multi-Tab的设计,感觉非常舒服。特意试了Google Map,显示一切正常。智能手机时代,有一个好的浏览器,其实就成功了一半。
哦,还有一点,我在Windows Phone Emulator里没有做任何配置,就可以上网了。
XNA 4.0
在移动开发界,XNA还不是一个响亮的名字,但是在游戏开发界,Xbox 360上的XNA则是泰山北斗级的开发技术。XNA不仅仅是一个.NET的游戏开发平台,还包括了很多支持Xbox Live服务的功能,比如,Avatars技术支持在游戏中显示用户设计的形象。希望这项技术能够和同名电影一样,改变移动游戏开发的历史。
Windows Phone支持的是XNA 4.0,与Zune HD上的XNA 3.1有啥区别?支持3D游戏!目前我们看到的这个XNA 4.0预览版只支持Windows Phone开发,不支持Windows和Xbox 360的游戏开发。
Silverlight for Windows Phone是典型的事件驱动型应用程序。而XNA是由时间驱动的应用程序,这也是游戏开发技术的典型特点。每隔固定时间,系统会触发Update事件,使程序得以更新。
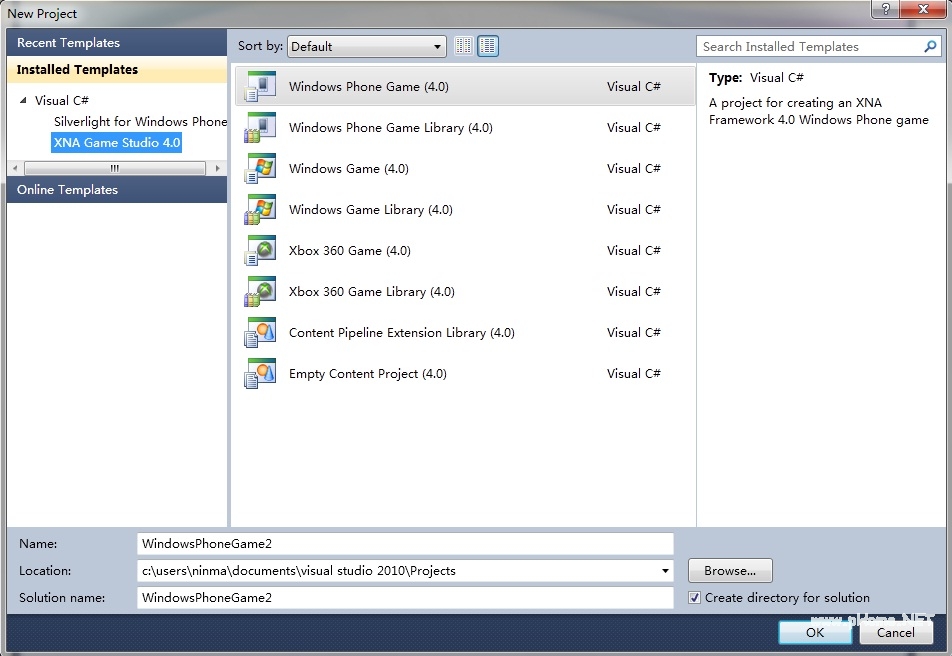
不那么多废话了,创建个XNA 4.0的新工程吧!

选择Windows Phone Game就好了。IDE环境下没有界面编辑器,需要程序员通过代码来实现UI。XNA程序的结构非常简单,程序员只需要实现几个简单的方法,就可以实现一个简单的XNA程序了。这些方法包括Initialize初始化方法、LoadContent加载文件、Update更新内容和Draw绘制等方法。下面是示例代码片段:
protected override void LoadContent()
{
// Create a new SpriteBatch, which can be used to draw textures.
spriteBatch = new SpriteBatch(GraphicsDevice);
texture1 = Content.Load
texture2 = Content.Load
soundEffect = Content.Load
spritePosition1.X = 0;
spritePosition1.Y = 0;
spritePosition2.X = graphics.GraphicsDevice.Viewport.Width - texture1.Width;
spritePosition2.Y = graphics.GraphicsDevice.Viewport.Height - texture1.Height;
sprite1Height = texture1.Bounds.Height;
sprite1Width = texture1.Bounds.Width;
sprite2Height = texture2.Bounds.Height;
sprite2Width = texture2.Bounds.Width;
}
LoadContent方法中使用Content.Load方法来加载资源文件,这些文件也是作为资源被加载到XNA程序中的。
protected override void Update(GameTime gameTime)
{
// Allows the game to exit
if (GamePad.GetState(PlayerIndex.One).Buttons.Back == ButtonState.Pressed)
this.Exit();
// Move the sprite around.
UpdateSprite(gameTime, ref spritePosition1, ref spriteSpeed1);
UpdateSprite(gameTime, ref spritePosition2, ref spriteSpeed2);
CheckForCollision();
base.Update(gameTime);
}
Update方法负责更新元素的位置,进行碰撞检测。如果后退键被按下,则退出程序。
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.CornflowerBlue);
// TODO: Add your drawing code here
// Draw the sprite.
spriteBatch.Begin(SpriteSortMode.BackToFront, BlendState.AlphaBlend);
spriteBatch.Draw(texture1, spritePosition1, Color.White);
spriteBatch.End();
spriteBatch.Begin(SpriteSortMode.BackToFront, BlendState.Opaque);
spriteBatch.Draw(texture2, spritePosition2, Color.AliceBlue);
spriteBatch.End();
base.Draw(gameTime);
}
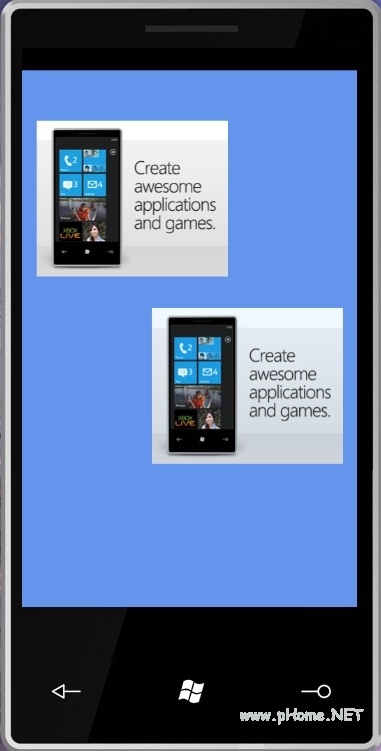
Draw方法对更新后的元素进行绘制。
我们的第一个XNA程序会显示两张图片,这两张图片会在屏幕中运行,运行到边缘时,会反弹回来。

关键词: Windows Phone 开发工具

加入微信
获取电子行业最新资讯
搜索微信公众号:EEPW
或用微信扫描左侧二维码